今天是鐵人賽的第七天!今天我們將進一步深入Swift的世界,專注於如何建立一個新的專案。我們將一步一步地引導你完成這些基本但關鍵的步驟。不論你是Swift的新手還是有經驗的開發者,希望今天的內容都能對你有所幫助。首先確保你的mac已經有安裝xcode
點選第一個create a new Xcode project
點選第一個APP
這邊就是你的檔案名稱然後按next就可以選擇檔案放的位置,這邊我們都設定好了
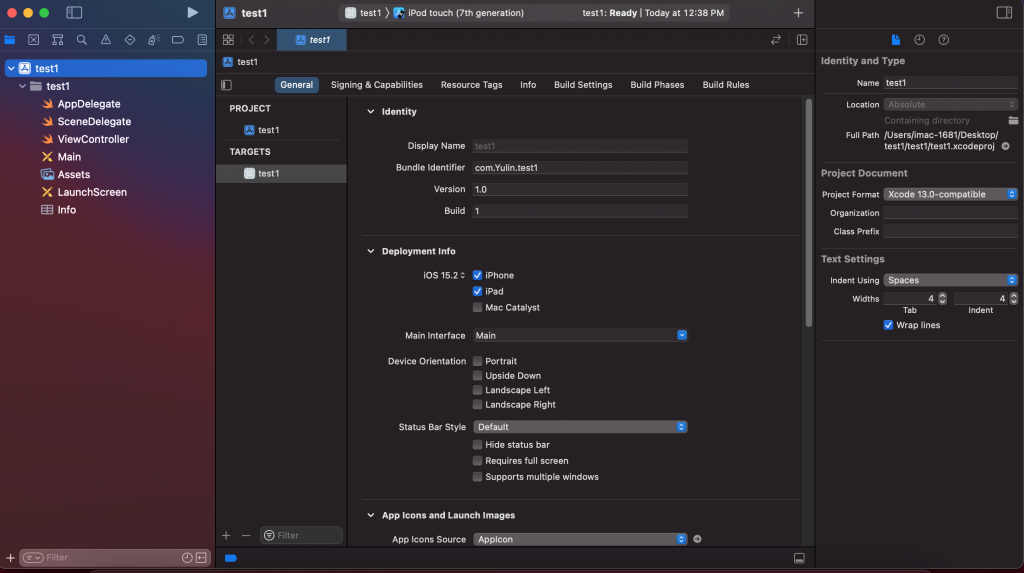
就會來到這個畫面
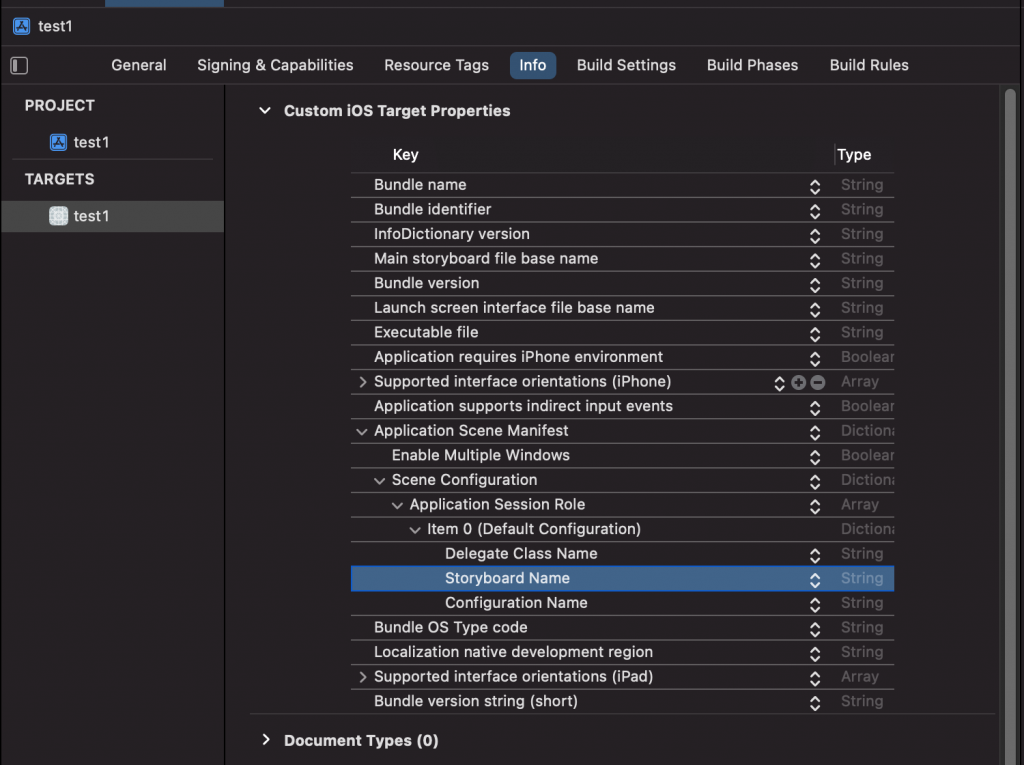
首先我們找到info 裡面的storyborad Name,點選後,直接刪掉
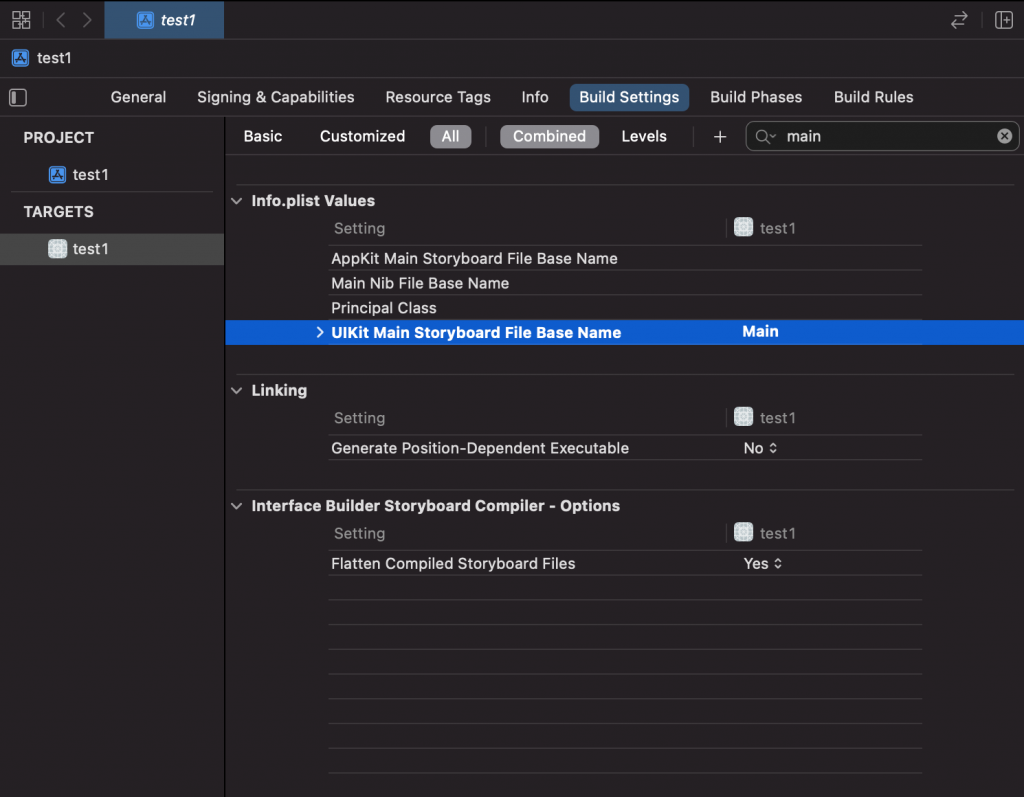
再來我們到Build Setting搜尋main,並把UIkit Main Storyborad File Base Name點選後,按下delete,注意按下刪除後還是會保留這行,所以不用覺得奇怪,怎麼還在這樣
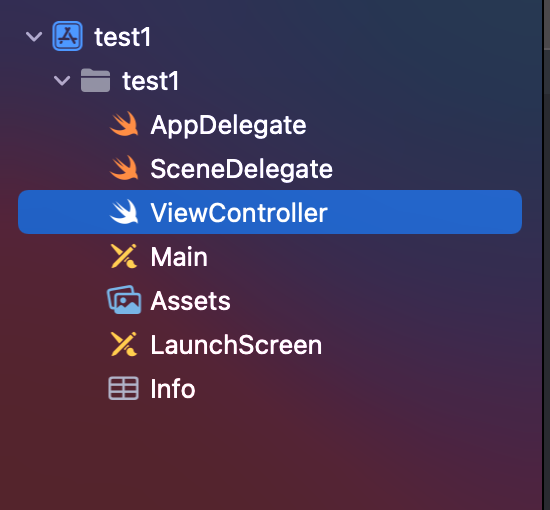
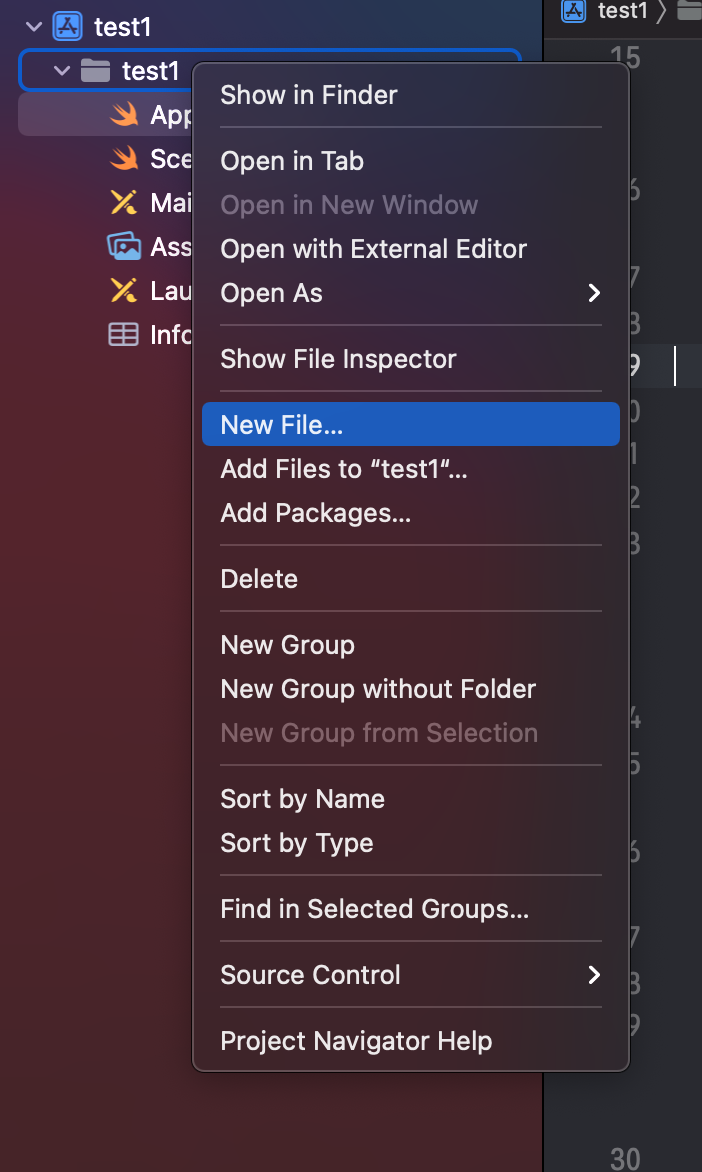
接著要把原先的ViewController和Main刪掉,再來新增一個檔案new file
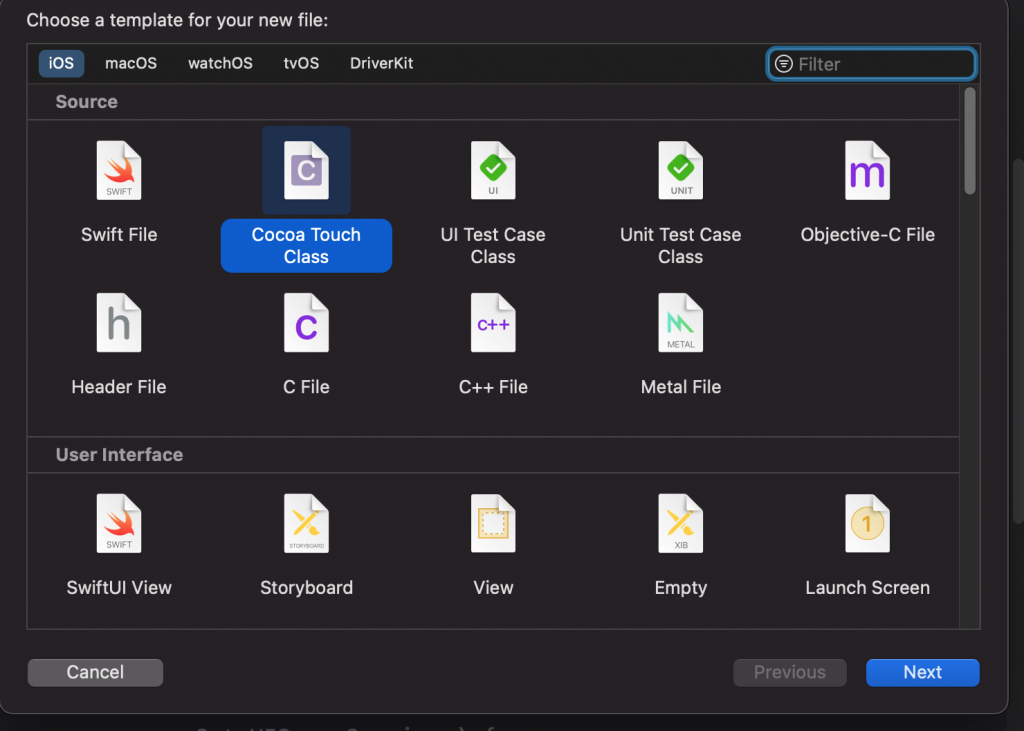
選擇Cocoa Touch Class ,按下NEXT
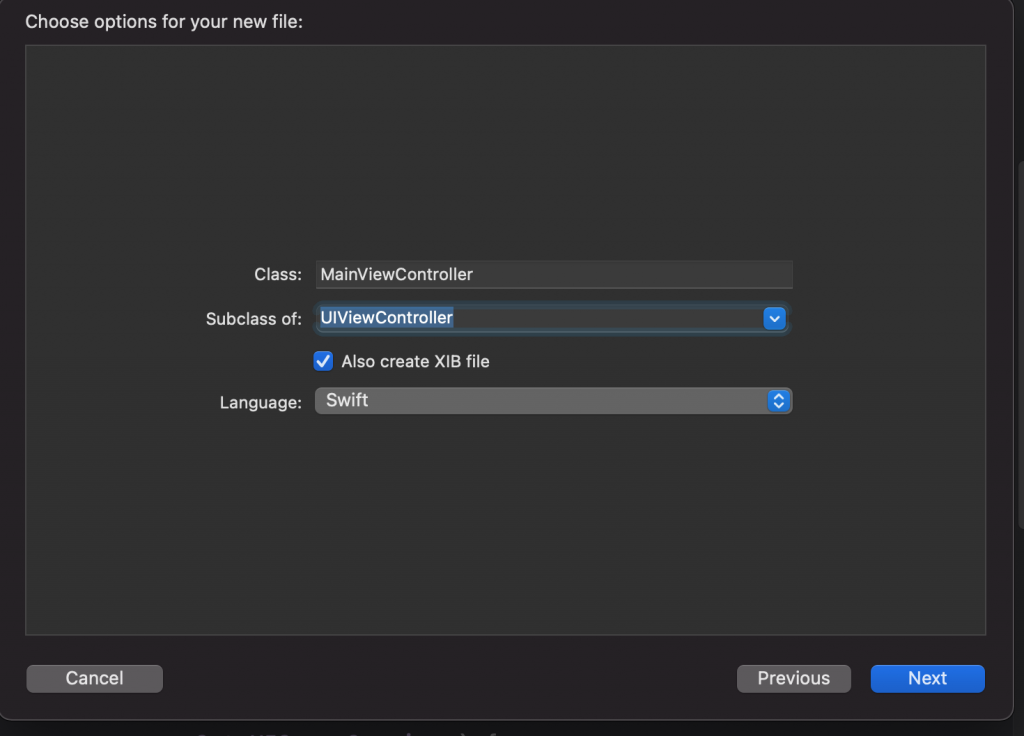
class 就是你的檔案名稱,subclass of 有點像是你的檔案的類型,最一開始建立都是選擇UIViwController,並把also creat Xib勾選起來,如下圖,就可以按下next,然後選擇你要儲存的位置就看了
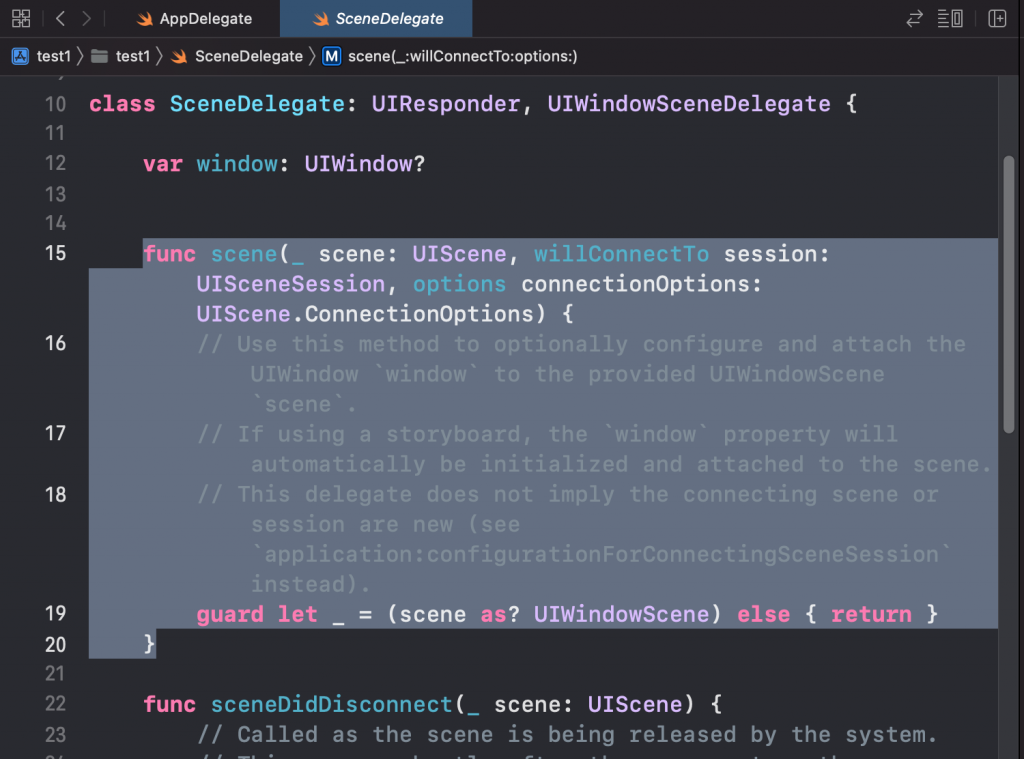
接著去SceneDelegate並修改我選取的範圍

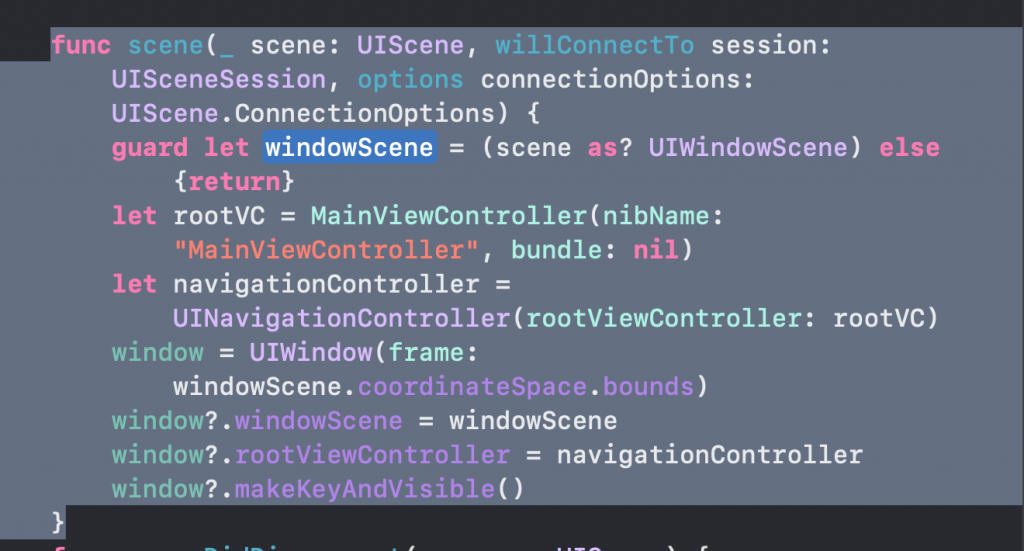
注意: let rootVC = MainViewController(nibName: "MainViewController", bundle: nil)這行的兩個MainViewController都是我們剛剛新增的檔案名稱喔,請務必要一致,不然都會報錯,系統抓不到
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// 1. 確保場景是 UIWindowScene 的實例,否則返回。
guard let windowScene = (scene as? UIWindowScene) else { return }
// 2. 創建主視圖控制器的實例,使用 XIB 檔案來初始化它。
let rootVC = MainViewController(nibName: "MainViewController", bundle: nil)
// 3. 使用主視圖控制器創建一個導航控制器。
let navigationController = UINavigationController(rootViewController: rootVC)
// 4. 創建並設置 UIWindow 的實例,這個窗口是應用的主要顯示區域。
window = UIWindow(frame: windowScene.coordinateSpace.bounds)
// 5. 設置窗口的場景,這樣窗口就會和指定的場景關聯。
window?.windowScene = windowScene
// 6. 設置窗口的根視圖控制器為導航控制器,這樣應用的初始視圖會顯示在這個導航控制器中。
window?.rootViewController = navigationController
// 7. 使窗口顯示並成為應用的主要窗口。
window?.makeKeyAndVisible()
}
今天的分享就到這邊了啊~今天學習了怎麼建立專案,還有明天會跟大家分享內建的UI元件喔~今天又學習到了好多新知識呢!
